fc2ブログの画像に関する設定をまとめました。具体的にはリンクやアルバム、サムネイルなどの機能や使い勝手を解説します。この辺りの設定も記事の投稿を始める前にしておいた方が良いと思います。
投稿設定から画像の設定を行う
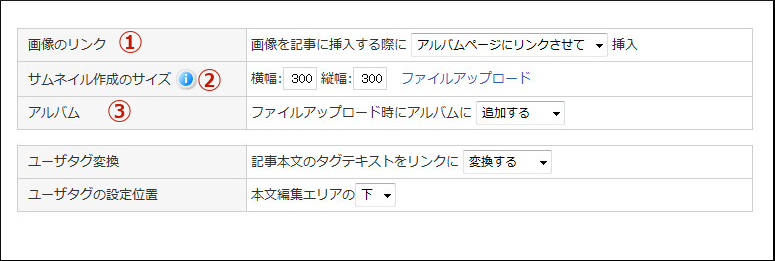
①画像のリンクについて
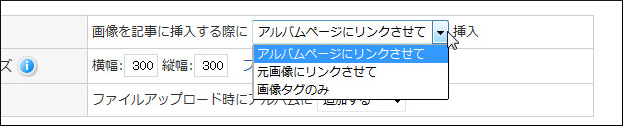
画像関係の主な設定は管理画面→環境設定→投稿設定から行うことができます。①画像のリンクのデフォルトは「アルバムページにリンク」になりますがこれは選択が可能です。
記事中の画像をクリックした際に別窓が開いて大きい画像で表示されますがアルバムページにリンクさせたままでいると下の画像のような画面になります。結論から先に言うと記事中の画像を大きく見せたい場合は二段目の「元画像にリンク」を選択した方がいいと思います。
理由としてはそちらの方がページがシンプルかつ軽いので単純に使い易いからです。元画像にリンクさせた場合は真っ黒なページに画像のみが表示されるだけなので一般的なweb画像と同じ感覚で見れると思います。
画像のタグのみを選択すると画像をクリックしても別窓が開くことは無くそのままです。画像を大きく見せる必要が無い場合や元画像がそもそも小さい場合はこの設定にしておけばいいと思います。
②サムネイル作成サイズの設定
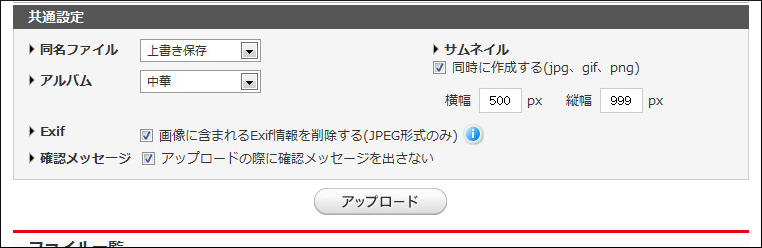
ファイルをアップロードした際に自動でサムネイル(縮小サイズの画像)が作成されるのでその設定をします。実際に記事を投稿する際の画像挿入時には元の画像のサイズとサムネイルのサイズどちらかを選択することが出来ます。サムネイルを利用することで縮小された画像を手軽に使用出来ることになります。
まずは設定したい横幅を入力しておいて縦幅は最大値の999を入れておけばアスペクト比も問題なく縦幅が調整されます。ここで設定した数値が実際に画像ファイルアップロード時のデフォルトのサムネイルサイズになります。
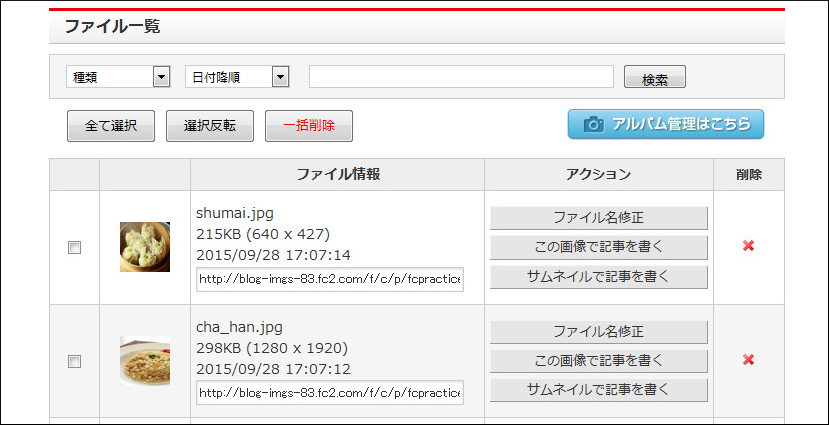
上の画像はファイルアップロード画面の画像ですが画像をアップする際に右上のサムネイルの数値をいじる事で任意のサイズのサムネイルを作成することも可能です。ちなみにこの画面でサムネイルサイズの数値を変更しても保存されないのでデフォルトの設定を変更したい場合は投稿設定の画面から行う必要があります。
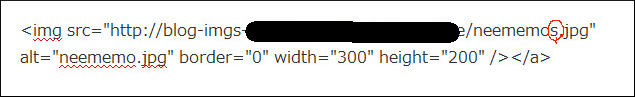
少し脱線しますがサムネイルで一括で画像サイズを設定するのではなく個別に画像の設定をしたい場合はimgタグ内のwidthの値を書き換えることで(heightの値は空欄で可)自由にサイズの変更が可能です。例えば横幅200pxに縮小して表示したい場合は一度リンクタグを投稿内にwidthの値を変更しheightの値を消して空欄にしておきます。
【例】
<img src=”http://blog-imgs.fc2.com/neememos.jpg” alt=”neememo.jpg” border=”0″ width=”200″ height=” ” /></a>
③fc2ブログのアルバム機能について
画像のアルバムについてですが、これは一応フォルダ分けやギャラリーのような機能でfc2が用意しているかとは思うのですが軽く使ってみたところ使い勝手がかなり悪いと感じます。
なので現状はアルバム機能は使用しない方が画像の管理がシンプルになるので③のファイルアップロード時にアルバムに追加しないを選択します。画像を探したい場合はファイルアップロード画面からファイル名で検索出来るのでそちらを利用して探すといいと思います。
fc2ブログのサムネイル機能は画質が劣化するかについて
fc2ブログの画像関係のことを調べているとサムネイル画像は画質がかなり劣化するという記事を度々みかけました。確かにそのことを紹介されている記事では明らかに画質が荒くなっていることがはっきりとわかります。
気になって自分のブログでもサムネイルを回避した場合の画像とサムネイル画像を比較してみたのですが、自分の目にはどうにも違いがわからないのです。
うーん他の記事の比較写真だとはっきりわかるのに今やってみてわからないのはfc2の仕様が変更したのか他の理由があるのか不明ですが、とりあえず現状はサムネイル機能をそのまま使用する方針をとっています。何かわかったらまた追記したいと思います。
ちなみに一度サムネイルで吐き出した画像を後でサムネイル回避する方法はimgタグ内の赤丸で囲ってあるsを消去するだけです。