少し前に無料ブログのfc2ブログで新しくブログを開設したのですが記事を投稿する前にまず広告の設定を行いました。また、この記事は規約や公式マニュアルを確認した上で作成していますが規約が変更になることもあるので特に広告の設定をする際はFC2ブログの規約を確認してから行った方がよいかと思います。
参考:fc2ブログマニュアル 広告の表示について
http://help.fc2.com/blog/manual/Home/ouyou/advertisement.html
広告を外す
fc2ブログでの無料プランではデフォルトの設定だと広告がPC、スマホ共に数箇所づつ広告がついています。但し簡単な設定で一部の広告については消すことが認められているので最初にその設定をしておいた方がいいと思います。
PC用テンプレートの広告の外し方
PC用テンプレートには、①ページ上部の検索バー②記事真下、デフォルトの設定だとこの二つの広告が表示されいていますが、どちらも簡単な設定で消すことができます。
検索バーを非表示に設定
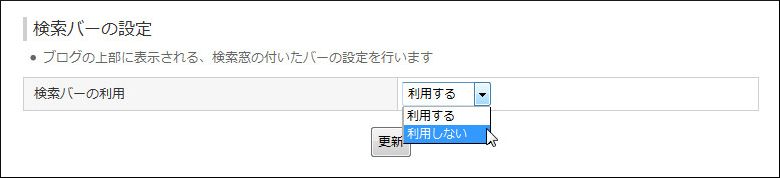
fc2ブログの最上部にある細い帯のような検索バーですが検索窓の横に広告が入りあまり見栄えが良いとは言えないと思いますので外します。この検索窓では自分のブログ内をキーワードで検索する際に使うことが出来ますが公式プラグインにある【検索フォーム】で代用出来るので好きな場所に検索窓を配置することが可能です。
ブログ管理画面→環境設定→ブログの設定→検索バーを利用しないに選択で更新ボタンを押すとすぐに反映されます。
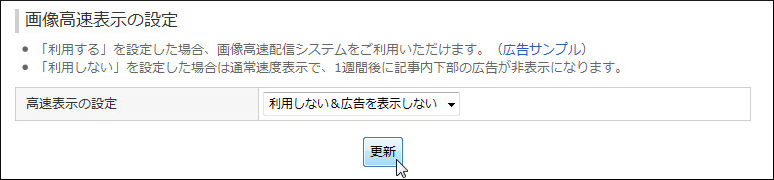
記事下の広告を非表示にする(画像高速表示を利用しない)

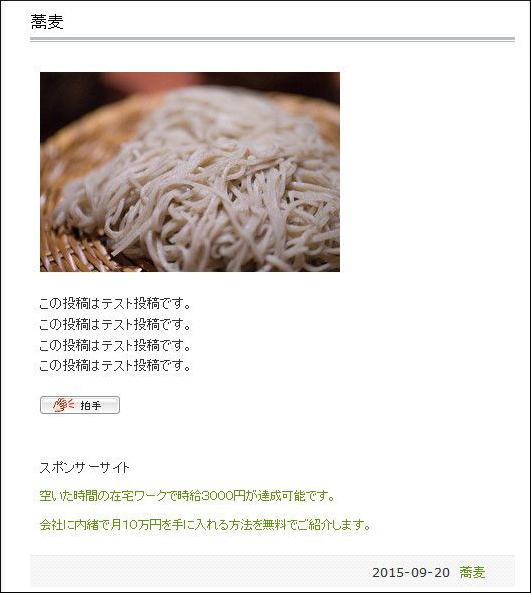
上の画像の様にfc2ブログのトップページにアクセスすると最新の記事の真下に一箇所広告が表示されます。記事をクリックして表示させるとやはり記事の最後に広告が挿入されます。要は閲覧しているページに一箇所は上のような広告が表示されるということですね。で、これもブログの環境設定の画面から消すことが可能です。
ブログ管理画面→環境設定→ブログの設定→画像高速表示の設定→利用しない&広告を表示しない

更新ボタンを押して完了です。こちらは設定をしてから一週間後に広告が消えることになっています。画像の高速表示についてですが現時点では画像を多用するブログじゃない限りは気にしなくていいレベルだと思います。というか僕のブログは画像をかなり多めに使用しているのですが、広告を外してもそこまで画像表示が重くなるということがほとんど無かったので今のところ高速表示を利用しなくてもいいかなという感じです。ご参考まで。
一ヶ月以上更新しないと表示される広告について
fc2ブログのPC版テンプレートでは一ヶ月以上投稿が無いと二箇所追加で強制的に広告が表示されます。スマホ版では今のところ大丈夫です。これについては基本的には新規で記事を投稿しないと消せないですね。仮に未来の日付で予約投稿していても駄目なみたいです。
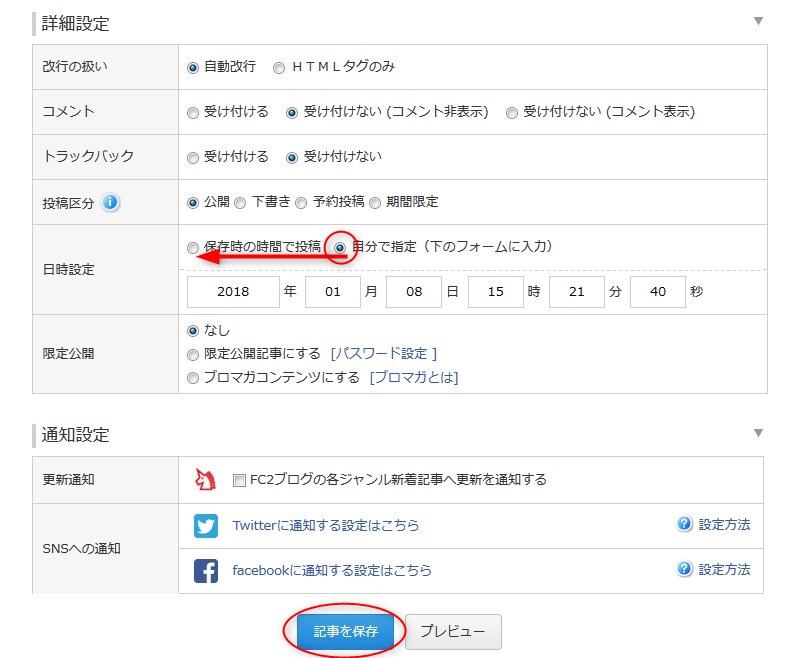
ただし力技にはなりますが過去に投稿した記事の日付を現在の日付に更新することによって一ヶ月間は広告を出さなくすることは出来ます。記事の中身は変えずに日付だけ直近で投稿されたように設定するイメージです。
ブログ管理画面→記事の管理→変更したい記事の編集ボタンを押す→詳細設定→日時の設定
→保存時の時間で投稿→記事を保存
ここまでする人というか状況はあまり無さそうですが一応そんな方法もあるということで載せておきます。
スマートフォン用テンプレートの広告の外し方
fc2ブログのスマホ版では広告①、広告②、オーバーレイ広告の三つの広告が配置されています。オーバーレイ広告というのはスクロールしてもついてきて常時表示される広告ですね。画像では一番下のものがそれになります。正直うっとうしいことこの上ない広告ですがこのオーバーレイについては消してしまって規約上問題ありません。つけておくメリットは無いので早速外していきましょう。
オーバーレイ広告を外す
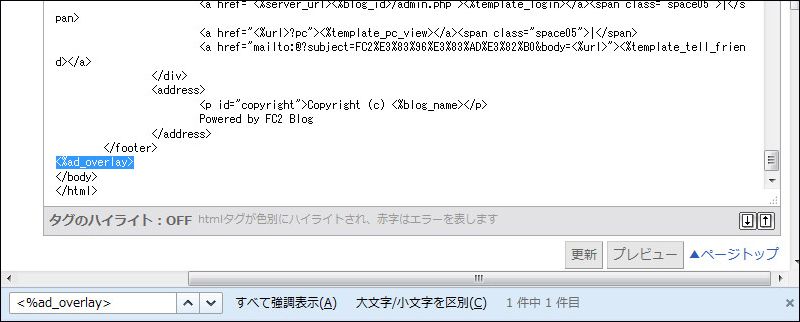
この作業はテンプレートを編集する必要がある為まずはブログ管理画面にアクセスしスマートフォン用のテンプレート管理の画面に移動します。テンプレートを編集できる準備が整ったらオーバーレイの広告タグ<%ad_overlay>を探します。
※ブラウザ上で「ctrl+f」を入力し検索窓に<%ad_overlay>を貼り付けると楽です。
<%ad_overlay>を発見出来たらそれをそのまま削除し更新ボタンを押せば完了です。すぐに反映されるのでスマホで確認がすぐに出来ます。
タイトル下の広告を目立たない場所へ移動する
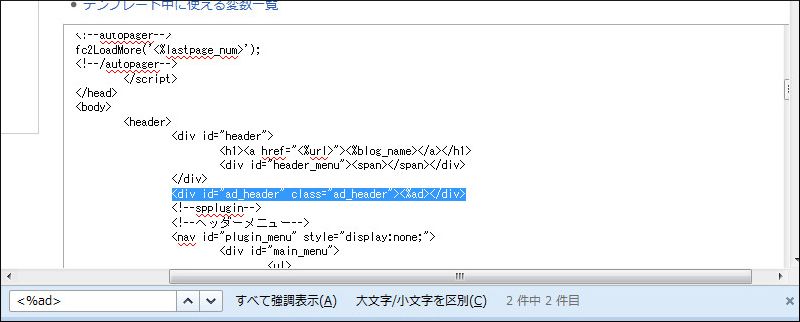
オーバーレイ広告以外の二つの広告<%ad> と<%ad2>は消すことは出来ませんが移動であれば可能です。タイトル真下にある細長の広告が<%ad>、ページ最深部のフッター付近にある広告が<%ad2>になりますが<%ad>をフッター付近に移動させればページ上部には広告が目に付かない状態になります。移動の方法はオーバーレイの時と同じようにまずはテンプレート上の<%ad>を探します。
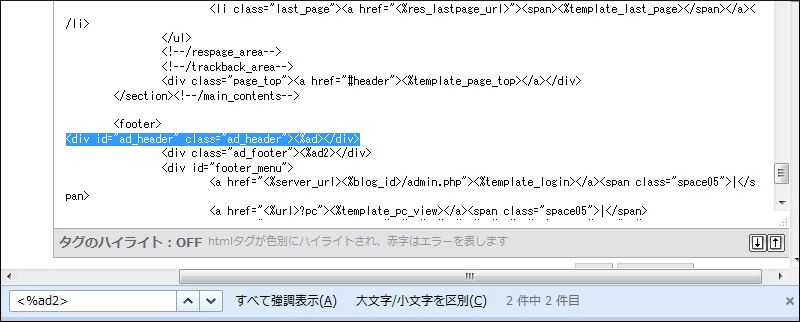
そうすると<%ad>が<div>タグに囲まれてますがまずはこのまま切り取ります。次に貼り付け先を探します。<%ad2>の上に移動させたいので<%ad2>の場所を探し見つけたら先ほど切り取ったタグを<%ad2>のすぐ上に貼り付けます。
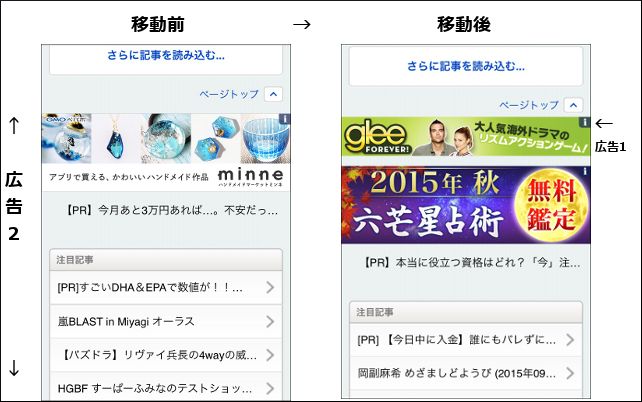
最後に更新ボタンを押して反映させます。早速きちんと表示されてるかスマホで確認してみます。移動後に細長い広告が追加させてることがわかるでしょうか?移動させた広告も無事表示されているのが確認できましたので問題無いようです。二箇所にあった広告を一箇所にまとめて気持ちスッキリしたようにも感じます。
まとめ
以上の設定を行うことで結局FC2ブログの無料プランでも設定次第でPCでは広告無し、スマホでは2箇所ということになりました。スマホの広告部分は結構広めに取られてしまっているのですが月額300円の有料プランに加入すると全ての広告を完全に無くすことが出来ます。
また、FC2ブログのPC用テンプレートは度々追加されており、最近だとレスポンシブ対応デザインのものが追加されています。レスポンシブ対応のテンプレートだとスマホなど他のデバイスで閲覧しても自動で最適な表示にしてくれる為、スマホ用のテンプレートを用意しなくてもPC用のみで運営することが出来ます。
その為、広告の表示についてもPC用テンプレートの設定が反映されるのでスマホで見てもオーバーレイやページ下部の長い広告は表示されないことになります。まだテンプレートの数は少ないのでカスタマイズの情報が乏しい側面はありますが、選択肢の一つに考えておくとよいかもしれません。